9 اشتباه ترسناک در طراحی رابط و تجربه کاربری (UI/UX)

در جهان پیشرفتهای پیوسته طراحی رابط کاربری/تجربه کاربری، خط بین موفقیت و شکست بسیار باریک است. حتی کوچکترین اشتباه طراحی میتواند منجر به ناراحتی کاربر، کاهش نرخ تبدیل یا حتی شکست محصول شود. برای کمک به شما برای پرهیز از این چالشها، ما یک فهرست از 9 اشتباه ترسناک طراحی رابط کاربری/تجربه کاربری را تهیه کردهایم که شما باید به هر قیمتی از آنها پرهیز کنید. هر اشتباه همراه با یک مثال واقعی است، بنابراین شما میتوانید از دشواریها و مشکلات دیگران یاد بگیرید. بیا بپردازیم!
منوی ناوبری یا مسیریابی گیجکننده
منظور ما از ناوبری یا مسیریابی این است که کاربر بتواند به راحتی به هدف خود دسترسی پیدا کند. ناوبری یکی از اصول اساسی هر وبسایت یا برنامه است. وقتی کاربران نتوانند به راحتی چیزی که دنبال آن هستند را پیدا کنند، میتواند باعث ناراحتی و افزایش نرخ پرش شود. مسیریابی باید ساده، واضح و مختصر باشد. یک منوی مسیریابی گیجکننده میتواند کاربران را ناراحت کند و باعث ترک سایت شوند. به عنوان مثال، اگر یک کاربر برای یک محصول در یک وبسایت فروشگاهی جستجو کند اما به دلیل یک منوی مسیریابی ضعیف، نتواند آن را به راحتی پیدا کند، ممکن است کلاً از سایت خارج شود.
داستان ریزش کاربران نیویورک تایمز:
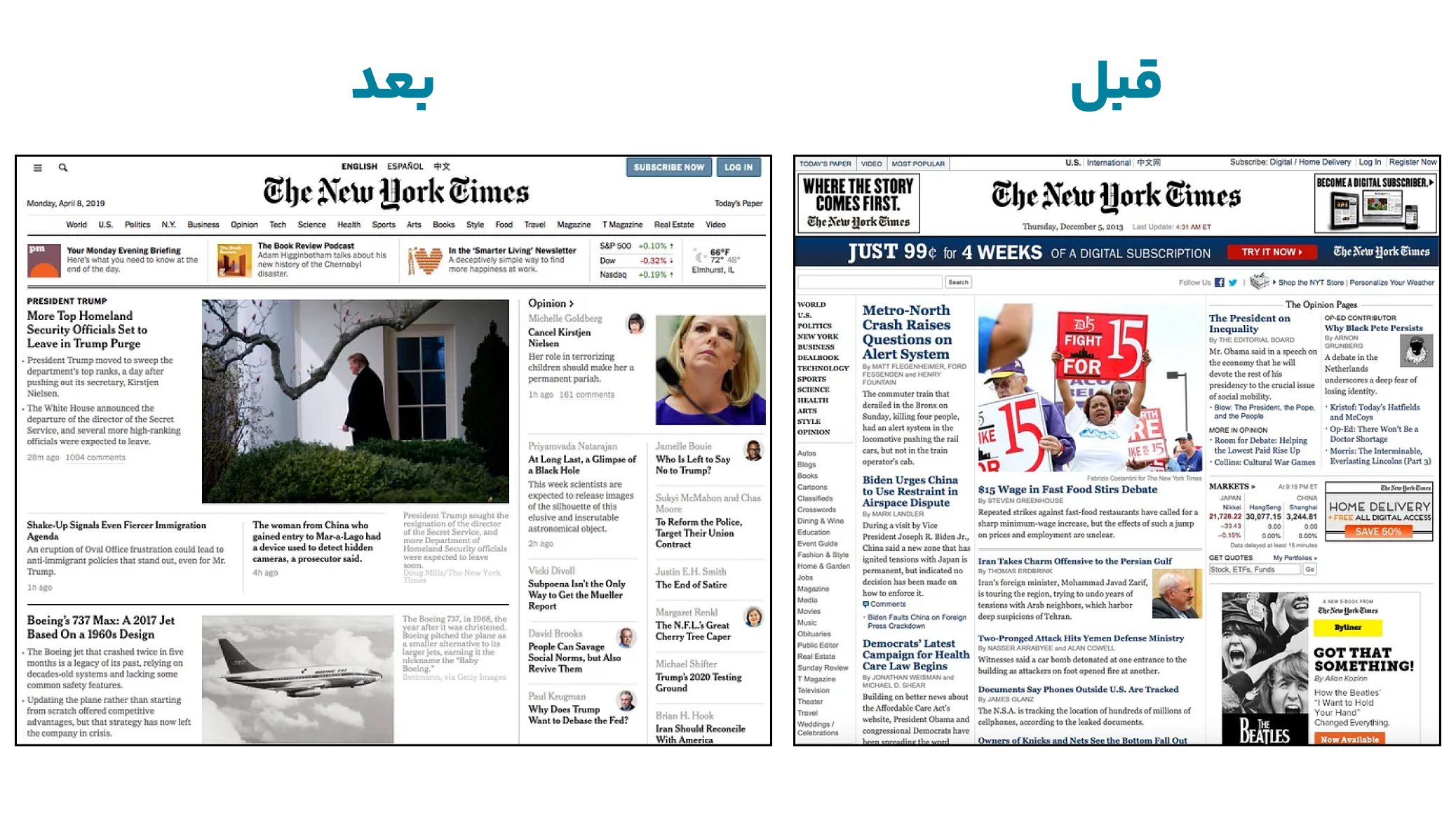
نیویورک تایمز یکی از محبوبترین وبسایتهای خبری در جهان است که میلیونها خواننده، روزانه به محتوای آن دسترسی دارند. با این حال، چند وقت پیش، وبسایت دارای یک منوی ناوبری پراکنده و گیجکننده بود که باعث ایجاد مشکل برای کاربران جهت پیدا کردن موردی که به دنبال آن بودند میشد. منوی ناوبری با پیوندهای زیاد به بخشهای مختلف وبسایت شلوغ شده بود و اصلا کاربر پسند نبود.
این موضوع برای کاربران مشکل ایجاد می کرد به طوری که نمی توانستند به سرعت و به راحتی مقالات یا بخشهایی را که به آنها علاقه داشتند، پیدا کنند. این موضوع باعث ناراحتی و نرخ پرش بالایی شد که کاربران وبسایت را به سایر منابع خبری که راحتتر بودند، جلب کرد.
به عنوان پاسخ، نیویورک تایمز منوی ناوبری خود را بازطراحی کرد تا آن را سادهتر و کاربرپسند کند. طراحی جدید شامل پیوندهای کمتر، فونت سایز بزرگتر و فضای سفید بیشتر است که کاربران را قادر میسازد به راحتی وبسایت را بررسی و ناوبری کنند. منوی ناوبری اکنون به دستهبندیهای واضحی مانند اخبار، نظر، هنر و زندگی سازماندهی شده است که کاربران را قادر میسازد محتوایی را که به دنبال آن هستند پیدا کنند.
با سادهسازی و بهینهسازی منوی ناوبری، نیویورک تایمز توانست آن را برای کاربران آسانتر کند تا آنچه را دنبال میکردند پیدا کنند و آنها را به وبسایت بازگرداند.
Sure, here is the translation of the text to Persian:
2. خوانایی پایین محتوا
متون با کنتراست پایین، اندازهی فونت ریز و محتوای شلوغ ممکن است باعث شود که کاربران نتوانند اطلاعات را به خوبی بخوانند و درک کنند. این موضوع میتواند منجر به تجربهی نامطلوبی برای کاربران شود و باعث سختی در تعامل با محتوا شود. برای جلوگیری از این اشتباه، از فونتهای واضح و خوانا، کنتراست مناسب و محتوای منظم استفاده کنید. به عنوان مثال، یک اپلیکیشن موبایل با اندازهی فونت ریز و متن با کنتراست پایین، ممکن است برای افراد با مشکلات بینایی قابل خواندن نباشد و باعث تجربهای ناخوشایند برای آنها شود.
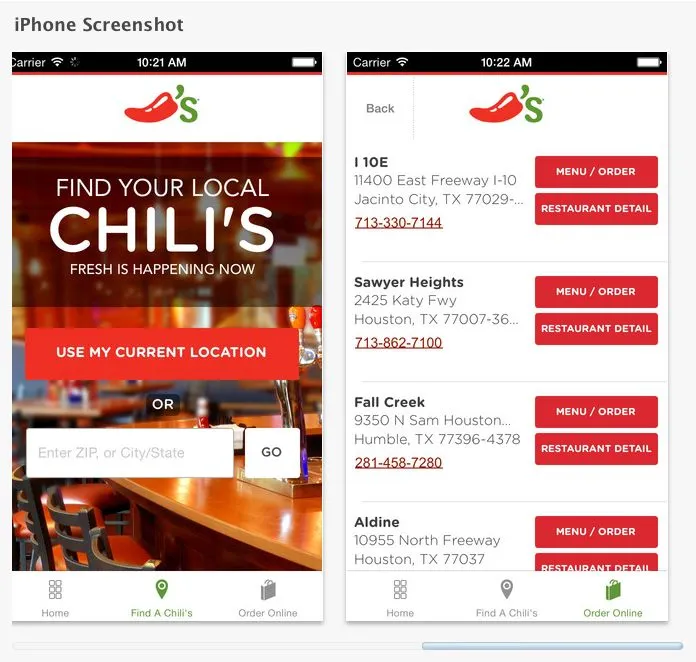
داستان طراحی ناکام “چیلیز”
چیلیز یک رستوران زنجیرهای محبوب با شعبات گسترده در سراسر جهان است. برای تسهیل سفارش غذا و نوشیدنی برای مشتریان، این شرکت یک برنامهی تلفن همراه توسعه داد که به کاربران اجازه میداد منوها را مشاهده کنند و سفارش دهند. با این حال، نسخه اصلی برنامه دارای چندین مشکل قابل استفاده بود که باعث میشد به کاربران سختی برای مرور و استفاده موثر از آن داشته باشند.
یکی از مشکلات مهم، خوانایی نامناسب بود. برنامه دارای متن با کنتراست پایین، اندازه فونت کوچک و محتوای شلوغ بود که باعث میشد کاربران تجربه خوانایی خوبی نداشته باشند تا اطلاعات را بخوانند و درک کنند. درنتیجه این منجر به تجربهی کاربری نامطلوب و نرخ تعامل پایین شد، زیرا کاربران دچار مشکلات بودند تا از برنامه به طور موثر استفاده کنند.
برای رفع این مشکلات، شرکت چیلیز برنامهی تلفن همراه خود را با اندازه فونت بزرگتر، سربرگهای روشنتر و فضای بهتر بین عناصر بازطراحی کرد. طراحی جدید همچنین شامل یک طرح رنگ با کنتراست بالا بود تا به کاربران امکان خواندن و تمایز دادن عناصر مختلف برنامه را آسانتر کند. این شرکت همچنین رابط کاربری را سادهتر کرد با حذف دکمهها و ویژگیهای غیرضروری، باعث شد برنامه براحتی قابل استفاده باشد.این تغییرات تأثیر قابل توجهی بر قابلیت استفاده و مشارکت کاربر در اپلیکیشن داشت. با بهبود خوانایی و سادهسازی رابط کاربری، Chili’s توانست تجربهای دوستانهتر برای مشتریان خود ایجاد کند. این امر منجر به افزایش نرخهای مشارکت شد، چرا که کاربران قادر بودند از اپلیکیشن برای سفارش و پرداخت غذاهای خود استفاده کنند.
با بازطراحی اپلیکیشن همراه با اندازههای بزرگتر فونت، سربرگهای واضحتر و فاصلهگذاری بهتر بین عناصر، Chili’s توانست قابلیت استفاده و مشارکت کاربران در اپلیکیشن خود را بهبود بخشیده و آسانتر برای مشتریان سفارش دادن و پرداخت غذاهای خود را فراهم کند.
3. نادیده گرفتن دسترسیپذیری
عدم وجود ویژگیهای طراحی دسترسیپذیر، مانند متن جایگزین برای تصاویر (تگ alt) و تفاوت رنگ مناسب، میتواند کاربران دارای معلولیت را نادیده بگیرد و نرخ پرش را بالا ببرد و همچنین با دستورالعملهای دسترسیپذیری در تضاد باشد. دسترسیپذیری باید یک اولویت اصلی برای تمام طراحان باشد تا اطمینان حاصل شود که همه کاربران بتوانند به محصول شما دسترسی پیدا کنند و از آن استفاده کنند. بگذارید یک تصویر را در یک وبسایت یا برنامه در نظر بگیریم که توضیحات متن جایگزین ندارد، کاربران با نقص بصری ممکن است قادر نباشند مفهوم تصویر را درک کنند.
داستان “Kaiser Permanente” و UI UX پیچیدهاش
“Kaiser Permanente”، یک ارائهدهنده خدمات بهداشتی، این مسئله را با وبسایت خود تشخیص داد و گامهایی را برداشت تا آن را حل کند. عدم وجود ویژگیهای طراحی دسترسیپذیر باعث شد کاربران دارای معلولیت در ناوبری و دسترسی به اطلاعات بهداشتی مهم، مشکل داشته باشند. برای حل این مسئله، “Kaiser Permanente” وبسایت خود را با تفاوت رنگ بهتر، فونتهای بزرگتر، و سربرگهای واضح بهروز کرد تا برای کاربران با نقص بصری، خواندن و درک اطلاعات را آسانتر کند.
آنها همچنین متن جایگزین برای تصاویر اضافه کردند که برای کاربرانی که به خوانندههای صفحه نمایش بستگی دارند، ضروری است. علاوه بر این، اطمینان حاصل شد که وبسایت آنها با فناوریهای کمکی مانند خوانندههای صفحه نمایش سازگار است که به کاربران دارای معلولیت اجازه میدهد به راحتی به وبسایت آنها دسترسی پیدا کنند. با حل این مسائل دسترسیپذیری، Kaiser Permanente تجربه کاربری برای همه کاربران را بهبود بخشید و اطلاعات بهداشتی خود را برای همه قابل دسترستر کرد.
4. عناصر طراحی نامنظم
استفاده نامنظم از فونتها، رنگها و عناصر طراحی، تجربه کلی کاربر را تضعیف میکند. پیوستگی در طراحی بسیار مهم است و استفاده از عناصر طراحی یکسان در سراسر محصول شما، درک و ناوبری را برای کاربران آسانتر میکند. یک برنامه موبایل که از فونتها و رنگهای مختلف در صفحات مختلف استفاده میکند، ممکن است کاربران را گیج کرده و باعث سختی ناوبری در برنامه شود.
داستان رویکرد نامنظم اوبر
اوبر به خاطر اپلیکیشن کاربر پسند خود که به کاربران امکان درخواست سفر از گوشیهای هوشمندشان را میدهد شناخته میشود. با این حال، این شرکت به دلیل استفاده نامنظم از عناصر طراحی در اپلیکیشن خود مورد انتقاد قرار گرفت که منجر به تجربه کاربری گیجکننده شد. به عنوان پاسخ، اوبر اپلیکیشن خود را با یک زبان طراحی مداوم بهروز کرد، شامل یک پالت رنگ استاندارد، تایپوگرافی و عناصر رابط کاربری. این بهروزرسانی به کاربران کمک کرد تا به سرعت و به راحتی ویژگیهای مختلف اپلیکیشن را شناسایی و مشاهده کنند. همچنین حس همبستگی در سراسر اپلیکیشن ایجاد کرد و شهرت برند به عنوان یک سرویس قابل اعتماد و کاربرپسند را افزایش داد. طراحی بهروزشده نه تنها تجربه کاربری را بهبود بخشید بلکه به افزایش مشارکت و نگهداری کاربران نیز کمک کرد.
5. استفاده بیش از حد از اصطلاحات خاص
استفاده از اصطلاحات صنعتی (اصطلاحات خاص)، بدون توضیحات واضح میتواند کاربران را از خود دور کند و محتوای شما را کمتر کاربر پسند کند. هنگام نوشتن محتوا، از اصطلاحات خاص خودداری کرده و از زبان ساده و روزمره استفاده کنید که همه بتوانند آن را درک کنند. یک وبسایت که از اصطلاحات خاص استفاده میکند، ممکن است بدون ارائه توضیحات ساده برای کاربرانی که با اصطلاحات آشنا نیستند، قابل فهم نباشد.
“هر احمقی میتواند چیزی را پیچیده کند. اما یک نابغه است که آن را ساده میکند.”
وودی گاتری، خواننده و آهنگساز آمریکایی
داستان رویکرد فنی بسیار پیشرفته شرکت “Oracle”
در دنیای نرم افزارهای سازمانی، اغلب استفاده از زبان فنی و کلمات اختصاری آسان است. این مورد در مورد وب سایت اوراکل بود که از اصطلاحات خاص صنعت خودش، بدون توضیحات واضح استفاده می کرد و درک محصولات و خدمات آنها را برای کاربران غیر فنی دشوار می نمود. برای رفع این مشکل، اوراکل وبسایت خود را با توضیحات واضحتر و زبان کاربرپسندتر، از جمله استفاده از انگلیسی ساده در هر کجا که ممکن بود، بهروزرسانی کرد. به عنوان مثال، اصطلاحات فنی مانند “مجازی سازی” را با عبارات ساده ای مانند “اجرای چندین سیستم عامل بر روی یک کامپیوتر” توضیح داده جایگزین کرد. اوراکل با اعمال دسترسی پذیری بیشتر به وب سایت خود، توانست تجربه کلی کاربر را بهبود بخشد و مخاطبان بیشتری را به محصولات و خدمات خود جذب کند.
6. فرمهای پیچیده
فرمهای بلند و پیچیده با دستورالعملهای نامشخص میتوانند افراد را از انجام عملیاتی مانند ثبت نام برای یک سرویس یا خرید کالا منصرف کنند. برای اجتناب از این اشتباه، فرمهای خود را سادهتر کنید، دستورالعملهای واضحی ارائه دهید و تنها اطلاعات ضروری را درخواست کنید. مشتری هنگام مواجه شدن با فرمهای بلند و پیچیده، احتمال خروج از برنامه یا وبسایت را دارد.
داستان فرم های شرکت Etsy
یک فرآیند ثبت نام پیچیده با دستورالعملهای نامشخص، میتواند منجر به ابهام کاربران شود و باعث نرخ پرش بالای مشتریان شود. این مورد برای بازار آنلاین Etsy رخ داد، که متوجه شد فرآیند ثبت نام آن افراد را از اتمام فرآیند بازدید باز میدارد. برای رفع این مشکل، Etsy فرآیند ثبت نام خود را با تمرکز بر سادگی بازطراحی کرد. آنها فرمها را کوتاهتر کردند، دستورالعملها را واضحتر کردند و عناصر طراحی بیشتری را به کار بستند. به عنوان مثال، یک نوار پیشرفت برای نشان دادن به کاربران چقدر از فرآیند ثبت نام را انجام دادهاند اضافه کردند و همچنین راهنماییها و نکات مفیدی را برای هدایت کاربران در طول فرآیند معرفی کردند. این تغییرات تجربه کاربری را بهبود بخشید و نرخ تکمیل ثبت نام را افزایش داد، که در نهایت منجر به معاملات موفق تر در پلتفرم شد.
مطلب درحال بروزرسانی می باشد
The anti-oxidants, vitamins, and minerals present in the diet regimen play тонерин таблетки цена софия an essential role
dcu login
mypay login
rbc login
roblox fps unlocker
galaxy swapper v2
solara executor
tfcu login
connexus login
wsescom login
bellco login
green state login
patelco login
delta executor
in decreasing inflammation and oxidative stress in the body.